スマホ表示の際、テーブルレイアウトを変える方法

レスポンシブデザインをする上で、意外に厄介なのが「テーブル」です。
PCでは、横に長く幅広く見せたい表組みですが、スマートフォンでみると、幅が狭いのでそのままだとなにか窮屈で見にくい・・・。
そこで、スマホ表示の際テーブルレイアウトを変える方法をご紹介したいと思います。
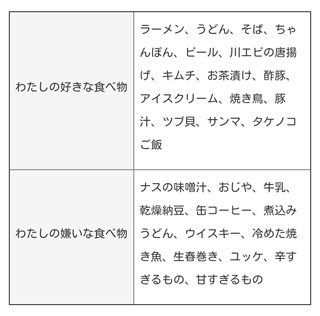
とりあえず適当に表を作ってみました。
1.PCで表示すると、

こんな感じで、割と問題なく普通に見ることが出来ます。
ところが、同じ表を今度はスマートフォンで見てみると・・・、、
2.スマートフォンで表示

なんか窮屈な感じで、読みにくいと思いませんか?
そこで、下記のようにデバイス幅によってテーブルレイアウトをCSSで切り替えたいと思います。
【CSS】
.sp_tablestyle{
margin:5px 0;
border-top:0px solid #ddd;
border-right:0px solid #ddd;
}
.sp_tablestyle th, .sp_tablestyle td{
padding:5px;
border-bottom:0px solid #ddd;
border-left:0px solid #ddd;
}
@media screen and (max-width:480px) {
.sp_tablestyle th, .sp_tablestyle td{
display:block;
}
}
※上のCSSでは、480pxまでをスマートフォンと認識して、テーブルレイアウトが変わるように設定しています。
次に、HTMLファイルには下記のようにテーブルタグを<div>で囲んでください。
【HTML】
<div class="sp_tablestyle">テーブルのタグ</div>
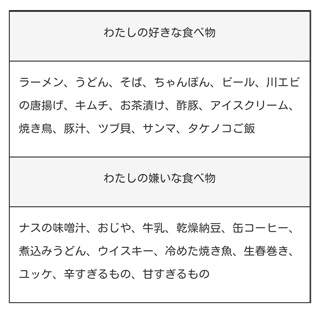
3.もう一度スマートフォンで表示
完成したCSSとHTMLをアップロードすると、PCでは今までと変わらず、スマートフォンで見ると、下記のように見えるようになります。

どうですか?以前と比べると見やすくなったとは思いませんか?
とりあえず、自分への備忘録(びぼうろく)として書いてみました。